
mathquiz.py program from last timeObjects are both data and functions (called methods, if they are part of an object), together.
In python, both strings and lists are objects! Some
useful string methods include upper(), lower(), and find(). Run
help(str) in the interactive python shell to see all string methods.
Some useful list methods include: append(), sort(), and count().
Here are examples of using all of these:
>>> S = "we love CS!!"
>>> S.upper()
'WE LOVE CS!!'
>>> S.lower()
'we love cs!!'
>>> S.find("v")
5
>>> print(S)
we love CS!!
>>> L = [5,67,13,20]
>>> L.append(14)
>>> print(L)
[5, 67, 13, 20, 14]
>>> L.sort()
>>> print(L)
[5, 13, 14, 20, 67]
>>> L.count(20)
1
Notice how the str methods don't change the string S.
Also notice the syntax of calling a method on an object: object.method()
So these list and str methods are very useful, but writing
your programs using objects, and creating our own objects (week 11 in this
class) is also very useful.
Here's an example from a previous week:
def main():
# parallel lists
players = ["Vladimir Radmanovic","Lou Williams","Lebron James", "Kevin Durant","Kobe Bryant"]
ppg = [0, 11.5, 30.3, 28.5, 30.0] # points-per-game
games = [2, 13, 23, 20, 12] # games played
for i in range(len(players)):
print("%d: %20s %4.1f %2d" % (i, players[i], ppg[i], games[i]))
This program stores data in parallel lists. It works, but I think you can see
it is difficult to know which data corresponds to which player (especially if the
program had data for all 300+ NBA players in it). Wouldn't it be better/simpler/more intuitive
to store data for each player in an NBAPlayer object, along with methods
that we might use on such objects? Later in the semester we will create our own
objects. Here is an example of using an NBAPlayer object:
>>> from nbaplayer import *
>>> jeff = NBAPlayer("Jeff Knerr", 90, 3)
>>> print(jeff)
Jeff Knerr is averaging 30.0 points/game in 3 games
>>> jeff.addGame(35)
>>> print(jeff)
Jeff Knerr is averaging 31.2 points/game in 4 games
>>> jeff.getPoints()
125
>>> jeff.getGames()
4
>>> jeff.PPG()
31.25
In the above example, I create a new player object by calling the constructor
(NBAPlayer(...)), giving it arguments for full name, total points scored (90), and
total number of games played (3). I can then print the object, or call some
of its methods: addGame(pts_scored), getPoints(), etc. Notice that calling
the addGame() method updates the data stored in the object (total points was
90 in 3 games, now is 125 in 4 games).
This week we will learn to use objects and methods, by utilizing the
Zelle Graphics Library. Learning objects
using graphics is fun and hopefully easier, since you can see the actual object
(e.g., a Circle drawn on the screen). Your jobs this week are to get used to the
object.method() syntax (remember, methods are just functions, but they are part
of the actual object), learn the graphics library (all its objects and their methods),
and draw some pretty pictures. :)
Take a look at the following interactive examples and see what they draw. We have a nice Using the Zelle Graphics Library page that shows most of the objects, their methods, and examples of how to call them.
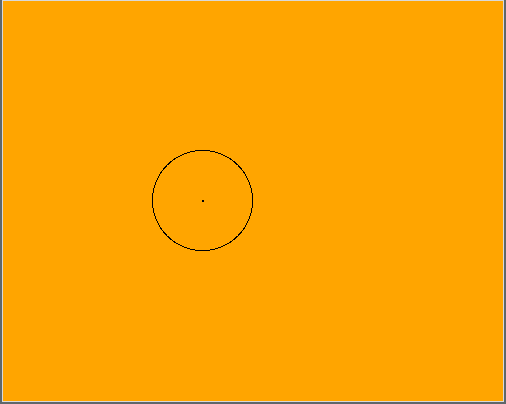
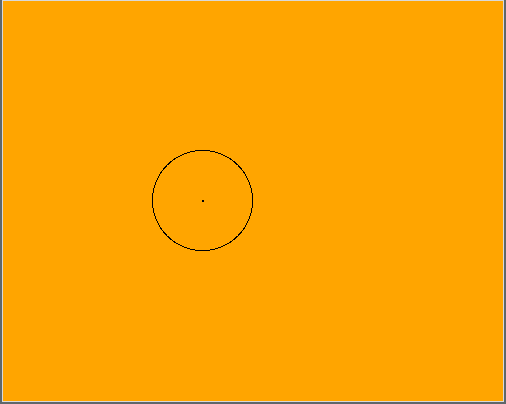
>>> from graphics import *
>>> gw = GraphWin("title", 500, 400)
>>> gw.setBackground("orange")
>>> p = Point(200,200)
>>> p.draw(gw)
>>> c = Circle(p, 50)
>>> c.draw(gw)

In the above example we:
GraphWin objectsetBackground() methodPoint objectdraw methodCircle objectRefer back to the Using the Zelle Graphics Library if you do not understand the code above that creates 3 objects and calls various methods.
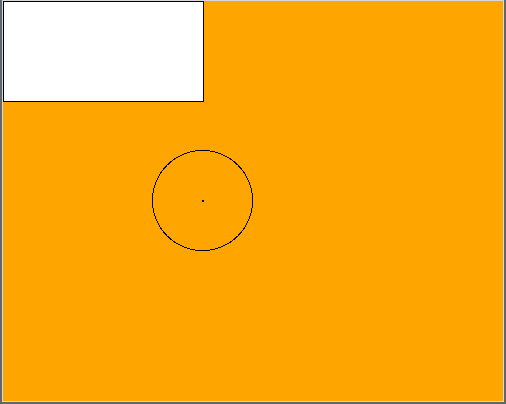
>>> p1 = Point(1,1)
>>> p2 = Point(201, 101)
>>> r = Rectangle(p1,p2)
>>> r.draw(gw)
>>> r.setFill("white")

Notice that Point(1,1) is near the top left of the graphics window!
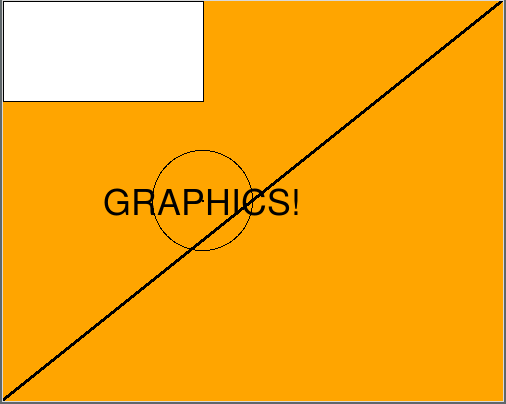
>>> LL = Point(0,400)
>>> UR = Point(500,0)
>>> line = Line(LL,UR)
>>> line.draw(gw)
>>> line.setWidth(3)
>>> t = Text(p, "GRAPHICS!")
>>> t.setSize(24)
>>> t.draw(gw)

And LL is the lower left of the graphics window. In graphics, the top left is
usually the origin (point 0,0), with the x coordinate increasing to the right,
and the y coordinate increasing to the bottom of the screen.
See if you can use the Zelle graphics library to draw one of these pictures: